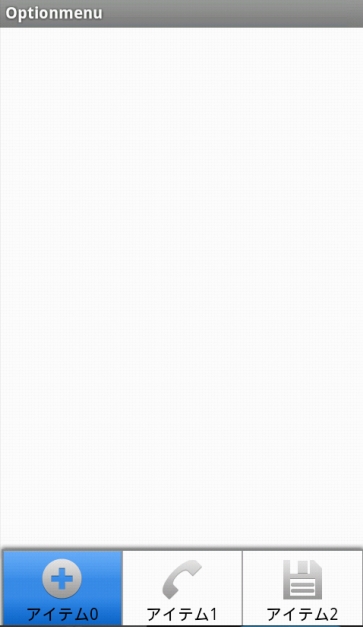
白い画面にオプションメニュー
今回は使用したファイルは1つだけですが、新しく「String.xml」ファイルをちょっとだけいぢりました。
「String.xml」ファイルをまず開き「追加」を押して「String」を追加。name、valueを決めるようになるので決めます。これを3つ追加します。
nameは menu_item0 menu_item1 menu_item2 valueは アイテム0、アイテム1、アイテム2と書いてください。
あなたは
人目のプログラマーだよ。

Androidプログラミング日記 (仮).

オプションメニューは、端末のメニューボタンを押したら下部からにゅっっと出てくるアレですね。スマホなどAndroid端末はボタンも少なく基本タップだけなので、色々な操作をするのにこのオプションメニューがあれば便利ですね。
今回は使用したファイルは1つだけですが、新しく「String.xml」ファイルをちょっとだけいぢりました。
「String.xml」ファイルをまず開き「追加」を押して「String」を追加。name、valueを決めるようになるので決めます。これを3つ追加します。
nameは menu_item0 menu_item1 menu_item2 valueは アイテム0、アイテム1、アイテム2と書いてください。
ファイル名「Option.java」 package and.roid.option;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.LinearLayout;
public class Optionmenu extends Activity {
//登録するオプションメニューの種類3種
private static final int
MENU_ITEM0=0,
MENU_ITEM1=1,
MENU_ITEM2=2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout layout = new LinearLayout(this);
layout.setBackgroundColor(Color.rgb(255, 255, 255));
layout.setOrientation(LinearLayout.VERTICAL);
setContentView(layout);
}
//メニューボタンを押すと、セットされたメニューを表示
public boolean onCreateOptionsMenu(Menu menu){
super.onCreateOptionsMenu(menu);
//add(0,MENU_ITEM0,0,R.string.menu_item0)
//引数はグループID、アイテムID、優先順位、アイテムタイトルです
MenuItem item0 = menu.add(0,MENU_ITEM0,0,R.string.menu_item0);
//アイコン設定
item0.setIcon(android.R.drawable.ic_menu_add);
MenuItem item1 = menu.add(0,MENU_ITEM1,0,R.string.menu_item1);
item1.setIcon(android.R.drawable.ic_menu_call);
MenuItem item2 = menu.add(0,MENU_ITEM2,0,R.string.menu_item2);
item2.setIcon(android.R.drawable.ic_menu_save);
return true;
}
//オプションメニューを選択した時の処理
public boolean onOptionsItemSelected(MenuItem item){
switch (item.getItemId()){
case MENU_ITEM0:
showDialog(this,"","アイテム0を押した");
return true;
case MENU_ITEM1:
showDialog(this,"","アイテム1を押した");
return true;
case MENU_ITEM2:
showDialog(this,"","アイテム2を押した");
return true;
}
return true;
}
//ダイアログを表示させる処理
private void showDialog(final Activity activity, String title, String text) {
AlertDialog.Builder ad = new AlertDialog.Builder(activity);
ad.setTitle(title);
ad.setMessage(text);
ad.setPositiveButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
activity.setResult(Activity.RESULT_OK);
}
});
ad.create();
ad.show();
}
}
|
||
 |
||
こんな感じで表示されます。今回アイコンは、もともと内蔵されているアイコンを使用しています。どれか押すとダイアログが現れます。
これをアプリに組み込むと色々な操作ができるようになりますね。