今回は
今回ファイルは4つ。Stringファイルも変更しました。画像も追加変更です。
  |
||
ファイル名「String.xml」 <?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, Box!</string> <string name="app_name">Box</string> <string name="menu_item0">終了</string> </resources> |
||
ファイル名「MushiTataki.java」 |
||
ファイル名「MainView.java」 package and.roid.mushi;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.view.Display;
import android.view.Menu;
import android.view.MenuItem;
import android.view.SubMenu;
import android.view.Window;
import android.view.WindowManager;
public class MushiTataki extends Activity {
//登録するオプションメニューの種類3種
private static final int MENU_ITEM0=0;
private static final int COLOR_MENU_GROUP = Menu.FIRST + 1;
private static final int COLOR_WHITE_ID = Menu.FIRST + 1;
private static final int COLOR_BLACK_ID = Menu.FIRST + 2;
private static final int COLOR_GREY_ID = Menu.FIRST + 3;
private static final int COLOR_BLUE_ID = Menu.FIRST + 4;
private static final int COLOR_RED_ID = Menu.FIRST + 5;
private static final int COLOR_YELLOW_ID = Menu.FIRST + 6;
private int selected_color_id = COLOR_WHITE_ID;
public float disp_w,disp_h;//端末の画面の大きさを取得するための変数
private int col = Color.WHITE;
private boolean reset = false;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFormat(PixelFormat.TRANSLUCENT);
//端末の画面の大きさを取得するための処理
Window window = getWindow();
WindowManager manager = window.getWindowManager();
Display disp = manager.getDefaultDisplay();
disp_w = disp.getWidth();//端末の画面の横幅取得
disp_h = disp.getHeight();//端末の画面の縦幅取得
//BoxViewを直接レイアウトに指定
setContentView(new MainView(this));
}
//メニューボタンを押すと、セットされたメニューを表示
public boolean onCreateOptionsMenu(Menu menu){
super.onCreateOptionsMenu(menu);
//add(0,MENU_ITEM0,0,R.string.menu_item0)
//引数はグループID、アイテムID、優先順位、アイテムタイトルです
MenuItem item0 = menu.add(0,MENU_ITEM0,0,R.string.menu_item0);
//アイコン設定
item0.setIcon(R.drawable.ic_end);
SubMenu subMenuColor = menu.addSubMenu(Menu.NONE, COLOR_MENU_GROUP, 1,"背景色変更").setIcon(R.drawable.ic_haikei);
subMenuColor.add(COLOR_MENU_GROUP, COLOR_WHITE_ID, 0, "WHITE");
subMenuColor.add(COLOR_MENU_GROUP, COLOR_BLACK_ID, 0, "BLACK");
subMenuColor.add(COLOR_MENU_GROUP, COLOR_GREY_ID, 0, "GREY");
subMenuColor.add(COLOR_MENU_GROUP, COLOR_BLUE_ID, 0, "BLUE");
subMenuColor.add(COLOR_MENU_GROUP, COLOR_RED_ID, 0, "RED");
subMenuColor.add(COLOR_MENU_GROUP, COLOR_YELLOW_ID, 0, "YELLOW");
subMenuColor.setGroupCheckable(COLOR_MENU_GROUP, true, true);
subMenuColor.findItem(selected_color_id).setChecked(true);
return true;
}
//オプションメニューを選択した時の処理
public boolean onOptionsItemSelected(MenuItem item){
switch (item.getItemId()){
case MENU_ITEM0:
finish();//このメソッドでアプリ終了
return true;
case COLOR_WHITE_ID:
selected_color_id = COLOR_WHITE_ID;
setcolor(Color.WHITE);
return true;
case COLOR_BLACK_ID:
selected_color_id = COLOR_BLACK_ID;
setcolor(Color.BLACK);
return true;
case COLOR_GREY_ID:
selected_color_id = COLOR_GREY_ID;
setcolor(Color.GRAY);
return true;
case COLOR_BLUE_ID:
selected_color_id = COLOR_BLUE_ID;
setcolor(Color.BLUE);
return true;
case COLOR_RED_ID:
selected_color_id = COLOR_RED_ID;
setcolor(Color.RED);
return true;
case COLOR_YELLOW_ID:
selected_color_id = COLOR_YELLOW_ID;
setcolor(Color.YELLOW);
return true;
}
return true;
}
public void setcolor(int co){col = co;}
public int getcolor(){return col;}
public boolean getreset(){return reset;}
public void setreset(){reset = false;}
}
package and.roid.mushi;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
public class MainView extends SurfaceView implements SurfaceHolder.Callback,Runnable{
private SurfaceHolder holder;
private Thread thread;
//ゲーム状態
private static final int GAME_START = 0;
private static final int GAME_PLAY = 1;
private static final int GAME_END = 2;
private static final int GAME_CLEAR = 3;
private int gamestate = 0;//ゲーム状態を表す変数
private String massage="";//画面に表示させるメッセージ
private float disp_w,disp_h;//画面の幅高さ
private MushiTataki mushitataki;
private GameGamen gamen;
private static final int//画面の飾りのための座標
gamen_x = 0,
gamen_y = 0;
private Bitmap img;
//コンストラクタ
public MainView(Context context) {
super(context);
holder = getHolder();
holder.addCallback(this);
holder.setFixedSize(getWidth(), getHeight());
init(context);
}
//初期化処理
public void init(Context context){
Resources resources = context.getResources();//画像登録準備
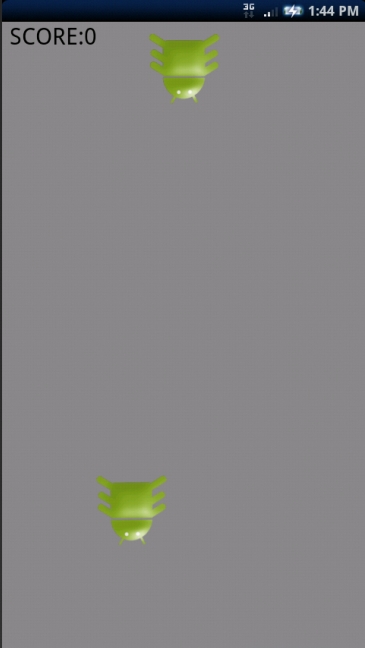
img = BitmapFactory.decodeResource(resources,R.drawable.mushirobo);//imgに画像登録
mushitataki = (MushiTataki)context;
disp_w = mushitataki.disp_w;//画面幅取得
disp_h = mushitataki.disp_h;//画面高さ取得
//BoxGamenクラスを作成
gamen = new GameGamen(gamen_x,gamen_y,(int)disp_w,(int)disp_h-30,img,gamestate);
}
//ループ:SurfaceViewのimprements Runnableを使用すると自動的に作成されるメソッド
public void run() {
Canvas c;
Paint p = new Paint();
p.setAntiAlias(true);
while(thread != null){
c = holder.lockCanvas();
c.drawColor(mushitataki.getcolor());
//ゲーム状態によってスイッチ処理
switch(gamestate){
case GAME_START:
massage = "TOUCH GAME START";
break;
case GAME_PLAY://プレイ中にゲームオーバーかクリアかの判定
massage = "";
if(gamen.getEnd()==true) {gamestate=2;gamen.setGameState(gamestate);}
if(gamen.getCla()==true) {gamestate=3;gamen.setGameState(gamestate);}
break;
case GAME_END:
massage = "虫の勝ち(´;ω;`)";
break;
case GAME_CLEAR:
massage = "GAMECLEAR!(*´∀`*)";
break;
}
gamen.draw(c, p,massage);
holder.unlockCanvasAndPost(c);
try {
Thread.sleep(50);
} catch (Exception e){}
}
}
//タッチ処理
public boolean onTouchEvent(MotionEvent event){
int action = event.getAction();
int x = (int)event.getX();
int y = (int)event.getY();
switch(action){
case MotionEvent.ACTION_DOWN:
switch(gamestate){
case GAME_START:
gamestate = 1;
gamen.setGameState(gamestate);
gamen.init(disp_w,img);
break;
case GAME_PLAY:
gamen.RectRect(x, y);
break;
case GAME_END:
gamestate = 0;
gamen.setGameState(gamestate);
gamen.setEnd();
gamen.GameOver();
break;
case GAME_CLEAR:
gamestate = 0;
gamen.setGameState(gamestate);
gamen.setCla();
break;
}
break;
case MotionEvent.ACTION_UP:
switch(gamestate){
case GAME_PLAY:
gamen.RectRect(x, y);
break;
}
break;
}
return true;
}
public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) {}
public void surfaceCreated(SurfaceHolder arg0) {thread = new Thread(this);thread.start();}
public void surfaceDestroyed(SurfaceHolder arg0) {thread = null;}
} |
||
ファイル名「GameGamen.java」 package and.roid.mushi;
import java.util.ArrayList;
import java.util.Date;
import java.util.Random;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
public class GameGamen {
//ゲーム状態
private static final int GAME_START = 0;
private static final int GAME_PLAY = 1;
private static final int GAME_END = 2;
private static final int GAME_CLEAR = 3;
private int gamestate = 0;
private boolean endflg = false;//ゲームオーバーフラグ
private boolean claflg = false;//クリアフラグ
private static final double PIE = 3.1415926;
private int gamen_x,gamen_y,gamen_w,gamen_h;//画面の大きさ取得用
private ArrayList
|
||
ファイル名「Mushi.java」 package and.roid.mushi;
import java.util.Date;
import java.util.Random;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
public class Mushi {
private static final double PIE = 3.1415926;
private double obj_x,obj_y;//オブジェクト座標
private int obj_wh;//オブジェクト大きさ
private double obj_xspeed,obj_yspeed;//移動量
private Drawable[] image2;
private int anime;//アニメーション用
private int deadcount;//虫死亡用カウント
private boolean dead;//虫死亡フラグ
private int count;//虫出発用カウンタ
private float rad;//移動角度
private int obj_owh;//キャラ中心座標補正用
private boolean start,end;//画面内外の判定用
private boolean tenkan;//方向転換フラグ
//コンストラクタ
Mushi(int cou,double x,double y, int wh, double d, int vxy,double xspeed,double yspeed,Bitmap[] img){
count = cou;
dead = false;
anime = 0;
rad = (float) d;
obj_x = x;
obj_y = y;
obj_xspeed = xspeed;
obj_yspeed = yspeed;
deadcount = 0;
obj_wh = wh;
obj_owh = wh/2;
start = false;
end = false;
tenkan = false;
image2 = new Drawable[4];
//画像を受け取り振り分ける
for(int i=0;i<image2.length;i++){
image2[i] = new BitmapDrawable(img[i]);
}
}
//表示
public void draw(Canvas c, Paint p){
//Drawableでセットされた画像を、座標補正(画像の中心をxy座標にする)をして表示。
image2[anime].setBounds((int)obj_x-obj_owh,(int)obj_y-obj_owh,(int)obj_x+obj_wh-obj_owh,(int)obj_y+obj_wh-obj_owh);
c.rotate(toDeg(rad,90), (int)obj_x, (int)obj_y);//角度によって画像を回転。移動方向に向くように
image2[anime].draw(c);
}
//移動
public void move(){
if(count <= 0){
obj_x += obj_xspeed;
obj_y += obj_yspeed;
if(dead==true) ++deadcount;
}
--count;//出発用、0になったら移動開始
}
//虫生き残り用ゲームオーバー用
public boolean getEnd(){return end;}
//虫死亡用
public boolean getDeadtrue(){return dead;}
//虫死亡用
public int getDead(){return deadcount;}
//虫アニメーション用
public void setAnime(){if(dead==false){anime=(++anime)%3;}else{anime=3;}}
//虫座標と渡された座標の比較
public boolean Hanni(int x1, int y1){return (x1>obj_x && x1
|
||
  |
||
 Androidプログラミング日記 (仮)
Androidプログラミング日記 (仮)


