ファイル名「Text2Activity.java」 package and.roid;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
public class Text2Activity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(new StringView(this));
}
}
|
||
ファイル名「StringView.java」 package and.roid;
import android.content.res.*;
import android.content.Context;
import android.graphics.*;
import android.view.View;
//イメージ描画
public class StringView extends View {
private Bitmap image;//イメージ
public StringView(Context context) {
super(context);
setBackgroundColor(Color.WHITE);
//画像読み込み
Resources r =context.getResources();
image=BitmapFactory.decodeResource(r, R.drawable.android004);
}
protected void onDraw(Canvas canvas) {
//イメージ描画
canvas.drawBitmap(image, 0, 0, null);
//イメージの拡大縮小描画
int w=image.getWidth();
int h=image.getHeight();
Rect src=new Rect(0,0,w,h);
Rect dst=new Rect(0,200,w/2,200+h/2);
canvas.drawBitmap(image, src, dst,null);
}
}
|
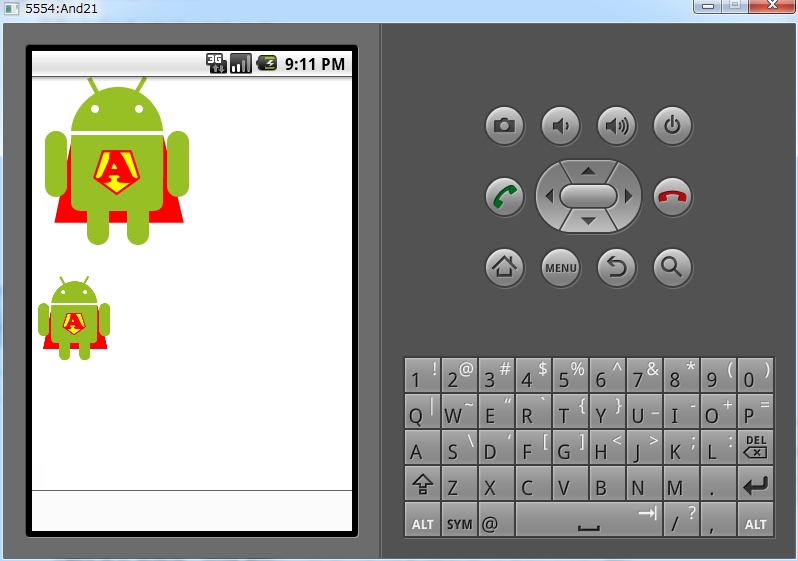
drawBitmap(image, 0, 0, null);は変数imageには画像が入ってます、4そして座標x、yの数値nullは何も入れないという意味です。 drawBitmap(image, src, dst,null);は元画像imageの拡大縮小ですがちょっとややこしいので説明。 int w=image.getWidth(); Rect src=new Rect(0,0,w,h);でsrcに左上座標(0,0)右下座標(w、h)の四角形の領域を設定 Rect dst=new Rect(0,200,w/2,200+h/2);でdstに左上座標(0,200)右下座標(w/2、200+h/2)の四角形の領域を設定srcよりy座標を下方に修正した上で全体的に大きく設定 drawBitmap(image, src, dst,null);は元画像imageのどの領域srcをどの領域にどの大きさでdstで表示するnullは設定なし。という感じですね。 ほかの新しい赤いコードは画像表示のときはこんな感じで初期設定ていう感じでおぼえました。 |
|
 |
こんな感じで表示されました。 |
どうだったでしょうか、かっこいい画像が表示されました。表示だけでなので今回は終了です。
このへんで「Androidプログラムの仕組み」を見るとちょっと理解しやすいかもです。
 Androidプログラミング日記 (仮)
Androidプログラミング日記 (仮)