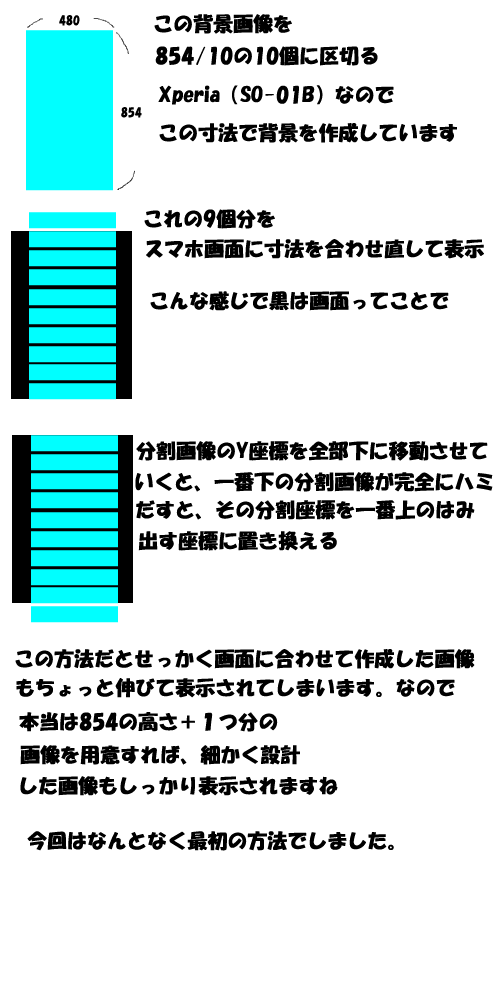
今回はMainLoopのみの変更追加ですみました!ちょっと背景スクロールの説明を
|
|
ファイル名「MainLoop.java」
/*
* SurfaceViewをextendsさせたクラス
* メインループなどはここにあります
* 基本的にSurfaceViewを使用した時には決まった変数の使用
* などがあるので、そういう変数やメソッドの末尾に
* ”お決まり”と書いておきます
*/
package and.roid.shooting2;
import java.util.ArrayList;
import java.util.Date;
import java.util.Random;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.media.MediaPlayer;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
public class MainLoop extends SurfaceView implements SurfaceHolder.Callback,Runnable{
private SurfaceHolder holder;//お決まり
private Thread thread;//お決まり
//どのActivityを使用しているかのための変数
private Shooting2Activity s2a;
private Mesod ms;
private float disp_w,disp_h;
private Bitmap jikibit,tamabit;
//弾用、連続で重ならないようにの変数
private boolean tamaflg;
private int tamatime;
//弾変化ボタン用
private Rect tamabtn;
//音源用3種&爆発音
private MediaPlayer jitama1s,jitama2s,jitama3s,boms;
//敵機画像用
private Drawable tekiimg;
private Bitmap tekibit;
//爆発画像用
private Bitmap[] bombit = new Bitmap[4];
private boolean bomflg=false;
//写真撮影用ポーズボタン
private Rect pose;
private boolean poseflg;
//背景画像用
//背景をいくつで分割するか
private static final int HAIKEI = 10;
//背景スクロールスピード
private static final int BUCKSCROOLSP = 5;
//背景分割画像用
private ArrayList <Drawable> buck = new ArrayList();
//背景分割画像座標用
private ArrayList <Integer> by = new ArrayList();
/*
* 画面に表示させるオブジェクトは自機と弾、敵機、爆発です
* 全然違うオブジェクトですがObjectクラスをextends
* することで同じような変数として扱うことができます。
* 自機は一つのオブジェクトだけですが、弾はたくさん
* 表示します。しかし数は決まっていません。なので
* ArrayListを使用することにしました。
* 普通の配列変数では、いくつ配列を使用するかを決めないと
* いけませんが、ArrayListの場合は使用したいときに配列的な
* ものをいくつでも作成することができます。
*/
private ArrayList<Object> object = new ArrayList();
//コンストラクタが二つあるけど気にしないように
//こちらのコンストラクタは、自前でViewを実装するときに
//呼ばれるコンストラクタっぽい
public MainLoop(Context context) {
super(context);
init(context);
}
//こちらはxml方式でViewを呼び出すときに呼ばれるぽい
public MainLoop(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public void init(Context context){
holder = getHolder();//お決まり
holder.addCallback(this);//お決まり
holder.setFixedSize(getWidth(), getHeight());//お決まり
/*
* s2a = (Shooting2Activity)context;
* よくわからないけども、私的には使用している(今現在
* 画面に表示させている)アプリの何か色々なものをcontext
* として受け取り、それがいまどのActivityのやつかとか
* そんな感じの雰囲気と思います。(キニシテナイ)
*/
s2a = (Shooting2Activity)context;
ms = new Mesod();
disp_w = s2a.disp_w;
disp_h = s2a.disp_h;
Resources resources = context.getResources();//画像登録準備
//ビットマップ方式で画像取り込み
//ビットマップで取り込む理由として、使用したい大きさなどに変換できるので
Bitmap img= BitmapFactory.decodeResource(resources,and.roid.shooting2.R.drawable.jiki);
//ここで画像分割
//わざわざ画像の大きさをgetWidthgetHeightを使用するのは
//確実に大きさを図って分割するため
jikibit = Bitmap.createBitmap(img,0,0,img.getWidth()/4,img.getHeight());
tamabit = Bitmap.createBitmap(img,img.getWidth()/4,0,img.getWidth()/4,img.getHeight());
/*
* Onjectクラスではインスタンス(実装)できないので
* ObjectクラスをextendsさせたJikiクラスを実装
* ArrayListを使用しているため、addでインスタンスしています
* メソッドなどを使用する場合はget(インデックス).でメソッドなど
* 色々呼び出したりします。
* 今回はArrayListの0番目の要素に自機が入っています
*/
object.add(new Jiki(disp_w,disp_h));
object.get(0).Oint(jikibit, 240, 800, 0, 0, jikibit.getWidth(), jikibit.getHeight(),0);
tamaflg = true;
tamatime = 5;
//弾ボタン用座標
tamabtn = new Rect(0,0,50,50);
//4種類の音源を取り込み使用準備
jitama1s = MediaPlayer.create(context,R.raw.jitama1);
jitama2s = MediaPlayer.create(context,R.raw.jitama2);
jitama3s = MediaPlayer.create(context,R.raw.jitama3);
boms = MediaPlayer.create(context,R.raw.bom);
try{
jitama1s.prepare();
jitama2s.prepare();
jitama3s.prepare();
boms.prepare();
}catch (Exception e){}
//敵機画像登録&作成
tekibit = Bitmap.createBitmap(img,img.getWidth()/4*2,0,img.getWidth()/4,img.getHeight());
//ついでなのでランダムで敵機10機作成
Random r = new Random(new Date().getTime());
for(int i=0;i<10;i++){
int x = r.nextInt((int) (disp_w-50));
int y = r.nextInt((int) (disp_h/2));
object.add(new Tekiki(disp_w,disp_h));
object.get(object.size()-1).
Oint(tekibit, x, y, 0, 0, tekibit.getWidth(), tekibit.getHeight(),0);
}
img= BitmapFactory.decodeResource(resources,and.roid.shooting2.R.drawable.bom);
//ここで画像分割
//わざわざ画像の大きさをgetWidthgetHeightを使用するのは
//確実に大きさを図って分割するため
for(int i=0;i<2;i++){
for(int j=0;j<2;j++){
bombit[j+i*2] = Bitmap.createBitmap(
img,
j*(img.getWidth()/2),i*(img.getHeight()/2),
img.getWidth()/2,img.getHeight()/2);
}
}
//ポースボタン
pose = new Rect((int)disp_w-50,0,(int)disp_w,50);
poseflg=false;
//背景画像登録
img= BitmapFactory.decodeResource(resources,and.roid.shooting2.R.drawable.buck);
for(int i=0;i<HAIKEI;i++){
Bitmap buckbit = Bitmap.createBitmap(img,
0,i*(img.getHeight()/HAIKEI),img.getWidth(),(img.getHeight()/HAIKEI));
buck.add(new BitmapDrawable(buckbit));
by.add(i*(int)(disp_h/(HAIKEI-1))-(int)(disp_h/(HAIKEI-1)));
buck.get(i).setBounds(0, by.get(i), (int)disp_w, (int)(by.get(i)+(disp_h/HAIKEI-1)));
}
}
//implements Runnableを実装するとこのメソッドが自動追加
//ここがメインループとなります
public void run() {//お決まり
Canvas c;
Paint p = new Paint();
p.setAntiAlias(true);
while(thread != null){
c = holder.lockCanvas();//お決まり
//ポース用
if(poseflg==false){
c.drawColor(Color.BLACK);
Haikei(c);
//弾変化ボタン
p.setColor(Color.BLUE);
c.drawRect(tamabtn, p);
p.setTextSize(30);
c.drawText("tama:"+object.get(0).tamajoutai, 50, 50, p);
p.setColor(Color.RED);
c.drawRect(pose, p);
/*
* 自機も弾も同じObjectの要素を持っているので
* インスタンス(実装)時に作成したいクラスを
* 指定しておけば、同じObjectクラスとして使用
* することができます。わざわざ各オブジェクトの
* メソッドを呼ぶのではなく、共通しているObjectの
* メソッドを呼ぶことで解決しています
*/
for(int i=0;i<object.size();i++){
object.get(i).ODraw(c);
object.get(i).OMove();
//当たり判定
ms.Atarihantei(object,i);
if(object.get(i).bomsflg==true){
object.add(new Bom(disp_w,disp_h));
object.get(object.size()-1).Oint(
bombit, object.get(i).cx, object.get(i).cy,
0, 0, bombit[0].getWidth(), bombit[0].getHeight(),0);
//爆発音追加
ms.playSound(boms);
}
/*
* 弾が画面外に出たらオブジェクト要素を消去します
*/
if(object.get(i).Ogetdead()==true) object.remove(i);
}
/*
* 弾を1發打ったら連続で打てないようになり、タイマー
* が0になったら打てるようにしています。
*/
if(tamaflg == false){
--tamatime;
if(tamatime < 0){
tamatime = 5;
tamaflg = true;
}
}
}
holder.unlockCanvasAndPost(c);//お決まり
try {
Thread.sleep(50);//お決まり
} catch (Exception e){}
}
}
/*
* 背景表示&スクロール
* setBoundsはセットさせたい画像を短形の範囲で表示させるメソッドです
* 表示させたい座標にも表示もできますが、後半2つの引数(right,bottom)の
* 設定で画像の大きさも変更させることができます。
* 今回は背景画像を定数で割っているのでそのまま表示させるとただ表示するだけなので
* スクロールさせるために割った画像の1つを画面外にだしたいために
* 画面表示は残りの画像で表示させたいわけです。
* なので本当の画像の大きさではなく、定数より1つ少なくした数で画像の大きさを
* 調整しています。
* 本当の画像よりちょっと縦に伸びた感じで表示されますが、たいした
* 画像ではないのでちゃんと表示されます。
*
* 画像移動座標はArrayListのbyで設定しているのですが、直接座標を
* 書き換えることができません。なのでbyset(index,書き換え内容)で
* 設定しています。
*
* 座標(top)が画面外にでたら0座標から分割画像一つ分上の座標にセット
*/
public void Haikei(Canvas c){
for(int i=0;i<HAIKEI;i++){
buck.get(i).setBounds(0, by.get(i), (int)disp_w, (int)(by.get(i)+(disp_h/(HAIKEI-1))));
buck.get(i).draw(c);
by.set(i, by.get(i)+BUCKSCROOLSP);
if(by.get(i) > disp_h) by.set(i, (int)(0-(disp_h/(HAIKEI-1))));
}
}
public boolean onTouchEvent(MotionEvent event){
int action = event.getAction();
int x = (int)event.getX();
int y = (int)event.getY();
switch(action){
case MotionEvent.ACTION_DOWN:
/*
* 弾を打っていいよ状態であり自機画像範囲にタップしていれば
* Jitama(弾クラス)を作成する
*/
if(tamaflg == true && ms.RectTap(
x, y, object.get(0).OgetTapRect()) == true){
/*
* 弾を出すような操作をすると
* どんな弾を作成するかのメソッドを
* 呼び出します
*/
Tamajoutai();
tamaflg = false;
}
/*
* 弾状態を変化させるボタン
* 本来ならアイテムなどで弾の飛び方などの
* 変化をさせるものでしょうけども、今回は
* テストということで青短形タップで変化します
*/
if(ms.RectTap(x, y, tamabtn)==true){
++object.get(0).tamajoutai;
object.get(0).tamajoutai = (object.get(0).tamajoutai+3)%3;
}
//ポーズボタン用
if(ms.RectTap(x, y, pose)==true){
if(poseflg==true){poseflg=false;}else{poseflg=true;}
}
break;
case MotionEvent.ACTION_UP:
break;
case MotionEvent.ACTION_MOVE:
if(ms.RectTap(x, y, object.get(0).OgetTapRect()) == true) object.get(0).OMove(x, y);
break;
}
return true;
}
/*
* このメソッドも他のファイルに移したい所ですが
* MainLoopで使用している変数を多く使用しているため
* 渡す変数が多いならここでもいいんじゃないかな・・・とか
* 思っちゃってます。どうしたものか
*
* Objectクラスに弾の状態を表す変数を用意しています
* それを外部から操作して変化させることでここのif文
* の分岐に割り当てられます
*/
public void Tamajoutai(){
//通常の1発だけ
if(object.get(0).tamajoutai == 0){
object.add(new JiTama(disp_w,disp_h));
object.get(object.size()-1).Oint(
tamabit, object.get(0).cx, object.get(0).cy-jikibit.getHeight(),
0, 30, tamabit.getWidth(), tamabit.getHeight(),0);
//音源再生
ms.playSound(jitama1s);
}
//2発並んで
if(object.get(0).tamajoutai == 1){
object.add(new JiTama(disp_w,disp_h));
object.get(object.size()-1).Oint(
tamabit, object.get(0).cx-20, object.get(0).cy-jikibit.getHeight(),
0, 30, tamabit.getWidth(), tamabit.getHeight(),0);
object.add(new JiTama(disp_w,disp_h));
object.get(object.size()-1).Oint(
tamabit, object.get(0).cx+20, object.get(0).cy-jikibit.getHeight(),
0, 30, tamabit.getWidth(), tamabit.getHeight(),0);
//音源再生
ms.playSound(jitama3s);
}
/*
* 36度づつ自機の周りに10発一気に出ます
*
* ちょっと改造しました。自機を中心にちょっと離れた場所
* から弾が発射されるようにするために、弾の初期位置の角度
* (360/10)からその角度にsinでx座標cosでy座標に進む座標
* の最小値が出るので、一定の数値を掛ける(55)、そして
* 自機の中心座標にそれぞれ足したりすることで自機の中心から
* 少し離れた場所から発射されるようになりました。
*/
if(object.get(0).tamajoutai == 2){
for(int i=0;i<10;i++){
int r = i*(360/10);
float rx = (float) (Math.sin(ms.toRadian(r))*55);
float ry = (float) (Math.cos(ms.toRadian(r))*55);
object.add(new JiTama(disp_w,disp_h));
object.get(object.size()-1).Oint(
tamabit, object.get(0).cx+rx, object.get(0).cy-ry,
30, 30, tamabit.getWidth(), tamabit.getHeight(),r);
}
//音源再生
ms.playSound(jitama2s);
}
}
public void surfaceChanged(SurfaceHolder arg0, int arg1, int arg2, int arg3) {}//お決まり
public void surfaceCreated(SurfaceHolder arg0) {thread = new Thread(this);thread.start();}//お決まり
public void surfaceDestroyed(SurfaceHolder arg0) {thread = null;}//お決まり
}
|
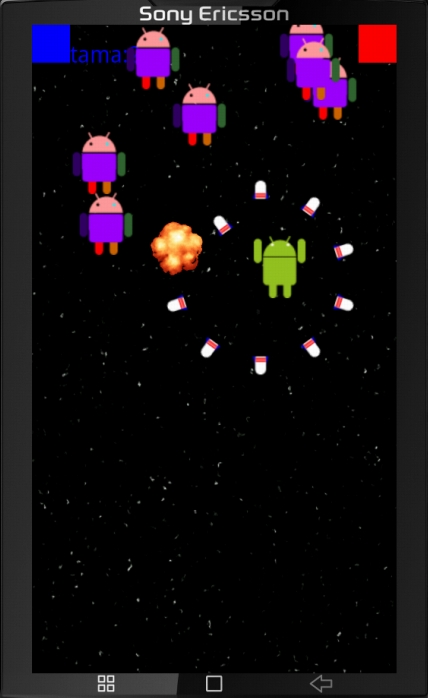
無事成功しました! |
ちょっと処理が重くなってきたので、実装させてたいものを無理やり実装させてから色々考えてみようと思います。 |
 Androidプログラミング日記 (仮)
Androidプログラミング日記 (仮)